javascript set class style
CSS css The style property returns the read-only CSSStyleDeclaration object. Highlight the activecurrent pressed button.

How To Style The Html Div Element With Css Digitalocean
All you have to do is.

. Const element documentgetElementByIdid1. Style the active class and buttons on mouse-over. And set the style or.
Change CSS Property With. There are a few ways to set an HTML elements style with JavaScript. We cant set the full style like divstylecolor.
DocumentgetElementById idstyleproperty new_style. Of course it is possible to obtain elements in other ways as. The most direct method is by using the style property as follows.
If you want to apply a style to a set of HTML elements just create a new tag with the necessary CSS properties and append it to the document. JavaScript is fully capable of modifying. Setting style with JavaScript.
In JavaScript the standard way of selecting an element is to use the documentgetElementByIdId. Lets change the color of an element with id1 in example below. In many cases we want to change the style of an HTML element.
Query the element present in the DOM. So I have this code. Normally we use style to assign individual style properties.
To replace all existing classes with one or more new classes set the className attribute. Similarly elementclassName helps set more than one style changes to the selected HTML element by clubbing those style attributes as a CSS class. To set the inline style of an element you use the style property of that element.
We can use JavaScript to directly set a style on an. Ignoring inline styles the other approach that we can use to introduce elements to the goodness that is CSS styling involves JavaScript. To change all classes for an element.
100px because divstyle is an object and its read-only. Use the forEach method. Another benefit in using a framework is that you can more easily add or remove class names rather than simply replace the entire class attributes value eg.
Function show_all documentgetElementByClassNameloginstyledisplay inline. In a project we may need to change an element property after an event occurs. In this example we have built a PAN number validator.
This way allows you to change the CSS styles for one or multiple elements present in the DOM. Apply a pseudo-class CSS ruleset using attribute selectors. First we will take the input value and.
To change the styles of all elements with a specific class. Use the querySelectorAll method to get a collection of the elements with the specific class. Learn how to add an active class to the current element with JavaScript.
For the first method we need to know the new CSS rules we want to set for the pseudo-class in advance.

How To Change The Text Of A Label Using Javascript Geeksforgeeks

How To Apply Two Css Classes To A Single Element Geeksforgeeks

Change A Style Of All Elements With Specific Class Using Js Bobbyhadz

How To Modify Css Classes In Javascript

Getting Width Height Of An Element In Javascript

How To Create Classes With Css Digitalocean

Print The Content Of A Div Element Using Javascript Geeksforgeeks

How To Modify Css Classes In Javascript

The Beginner S Guide To Css Classes

Html Css Javascript And The Awesome Jquery Part 4 About Javascript See Full Infographic At Http Linguagem De Programacao Programacao Dicas De Computador

Style Manager Webflow University

8 Ways To Style React Components Geeksforgeeks
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

Html Background Color Tutorial How To Change A Div Background Color Explained With Code Examples

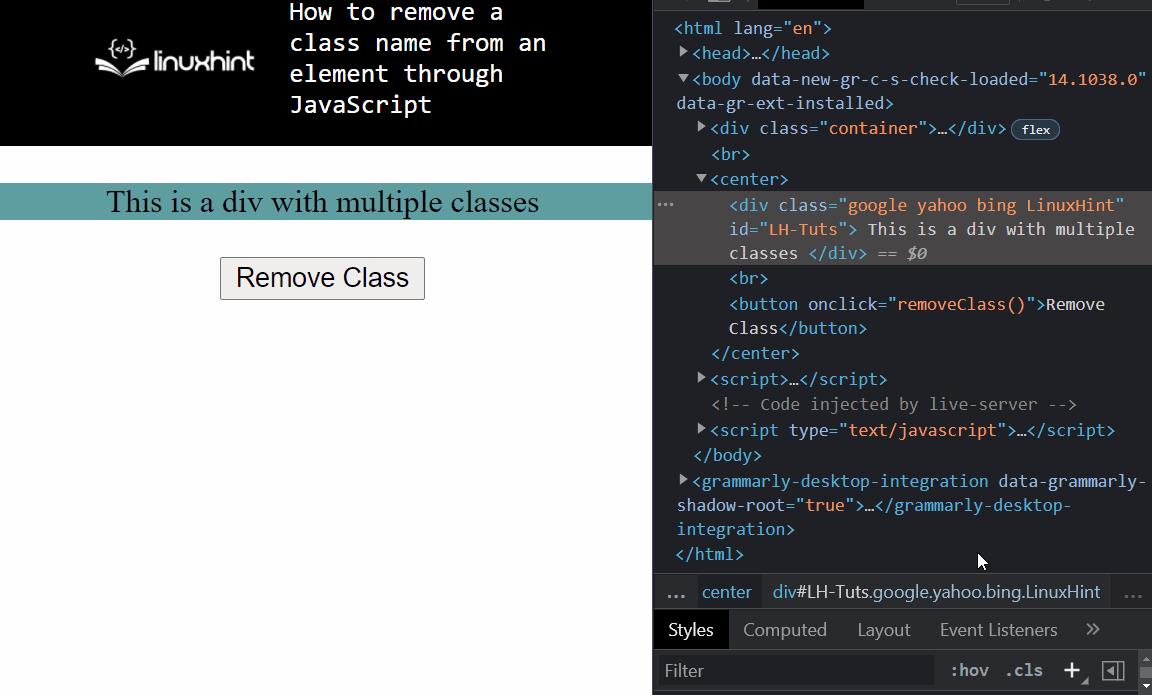
How To Remove A Class Name From An Element Through Javascript

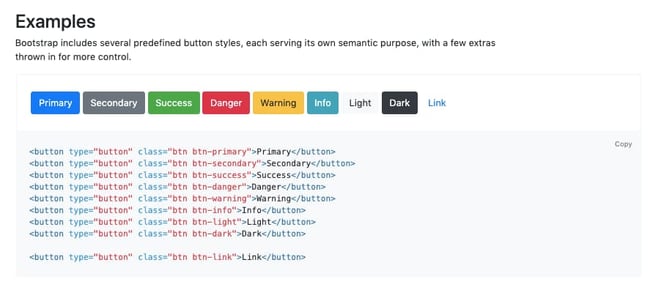
Bootstrap Buttons Classes Styles Explained

Change A Style Of All Elements With Specific Class Using Js Bobbyhadz

